Working as a web designer requires knowledge in a slew of different areas. You need to consider user experience design, color schemes, and especially typography. This is one subject which is discussed often yet can still become an issue in website layouts.
In this article I would like to discuss creating readable text on your websites. People who are visiting pages online are mostly interested in some type of content. If that content isn’t videos or images then it’s a good bet to be written text. The problem with sloppy typography is how quickly visitors will leave your website. Clear text is arguably one of the most important facets to any modern website – ensure that your text is easily readable and quickly digested.
Devise a Layout Plan
When first building your website stylesheet I find it crucial to put together some basic rules for the important text elements. I would say this includes headers from h1-h4, paragraphs, anchor links, and possibly pre/code tags for formatted text.
Each of these elements will serve their own purpose in your overall layout scheme. It’s worthwhile to plan something when still creating the backbone of your website. This way you can blend text and font colors more naturally within the page. Check out an online color picker app such as Adobe Kuler for more ideas.
If you understand the page hierarchy then it’s no problem sizing headings and paragraphs together. You’ll want to ensure there is enough space after each block and in-between lines of text. But also keep in mind that super-sized headers may need less whitespace than smaller headers.
Font Sizing and Spacing
When it comes to your core paragraphs I always say bigger is better. In some areas of your website it will make sense to reduce font sizes, even into very tiny units. Some navigation bars or footer designs would look better having smaller font sizes to include more text.
However the sacrifice doesn’t make a lot of sense when it comes to the central page layout. All your headers and paragraphs and hyperlinks should be easily accessible. It’s even better if you can skim the text and still make out some of the characters.
To improve readability I recommend adjusting the CSS line-height for your layout. If you call line-height: 1; on your body or html element this will reset the baseline values for all text. Then you may individually set the line height value for each element based on your needs. You may also do a similar technique with margin-bottom to clear space for new content underneath.
The letter-spacing property is another interesting bit in CSS. It is not great to apply everywhere but in some instances for headings or bigger paragraphs this may look good. Especially if you are using all caps with text-transform the effect will look nice.
Controlled Backgrounds
How your text is presented on the page will be factored based on the background colors behind it. Light text on a bright background will usually look awful without some type of border or text shadow. And even still, you would need a keen eye for design to pull off something so awkward.
Common sense design will follow using dark text on a light background and vice-versa. Now you could have medium-to-light text on a bright background if it is still readable. Honestly I find that solid black on white is actually very difficult to read. There is way too much contrast and it’s bothersome to focus on the individual words.
But this is the design process which makes building websites exciting. Spend some time running tests and seeing which colors would ultimately work well together. Text can also look good over patterns or textures, the quality and readability all depends on the execution.
Avoid Too Many Extras
The CSS3 updates allow web designers to create text shadows and box shadows right inside the stylesheet document. This is an amazing step forward in regards to web standards, but obviously these are only possible solutions to problems.
If you find that keeping your text simpler will be easier then this is clearly the recommended method. Text shadows are nice when placed on an alternately colored background. This gives a richer experience and as long as the letters can still be read, shadows wouldn’t negatively interfere with typography at all.
Custom Web Fonts
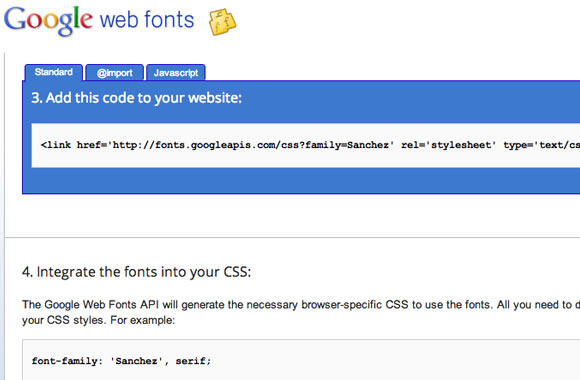
I simply adore the modern era of web design where there are so many tools available at our disposal. With just a bit of searching you may quickly stumble onto Google Web Fonts which is an excellent developer tool.
The fonts service is 100% free to Google users and will host all the files on their own servers. All you need to do is pick out the typeface(s) you would like to include and copy over the stylesheet link. Then you can add font-family properties to match these new web fonts.
Customization is what will help your website stand out from the crowd. Readable website text doesn’t always need to be unique. But when it comes to page headers you should want to grab the reader’s attention, and quickly. I find that having a unique unrecognizable font is more exotic than the typical defaults.
Final Thoughts
There is no simple fix to create the best looking typography on all your websites. It will require time and practice in the field of web design. You have to go out of your way looking into other trends, and see how web designers have handled common UI/UX problems in the past.
I hope this article can act as a guide towards better design typography. These are certainly not the only tips worth following but they make a lot of sense. Good design is easy design and naturally easy on the reader. Consider our ideas presented here and feel free to share any other questions or observations with us in the discussion area below.






0 comments:
Post a Comment